C#で開発するLINE Botアプリケーション(環境構築:Visual Studio 2017 + Azure Functions編)
この記事では、Visual Studio 2017とAzure Functionsを使用してLINE Bot アプリケーションを開発を行う手順を解説します。
1.Azure アカウント、LINE@ アカウントの準備
Microsoft Azure アカウント
Microsoft Azureのアカウントを持っていない場合は、作成しておきます。
Azure Functions では無料のサービスプランを選択することはできないため、3000円/月のクレジットが1年間付いてくる「Visual Studio Dev Essentials」の利用をお勧めします。
LINE@アカウント
LINE Messaging API を利用するLINE@アカウントを作成します。
作成や設定の手順はこちらの記事の「LINE のセットアップ」を参照ください。 - qiita.com
2.プロジェクトテンプレートをインストールし、LINE Bot Function のプロジェクトを作成する
Visual Studio Market Placeから「LINE Bot C# Template」をインストールします。
以下のリンクで「Download」をクリックしてダウンロードしたVSIXファイルを実行するか、Visual Studioのメニュー[ツール]-[拡張機能と更新プログラム...]から「LINE Bot C# Template」を検索してインストールします。 marketplace.visualstudio.comインストール後、Visual Studio 2017 を起動し、メニューから[ファイル]-[新規作成]-[プロジェクト]を選択します。
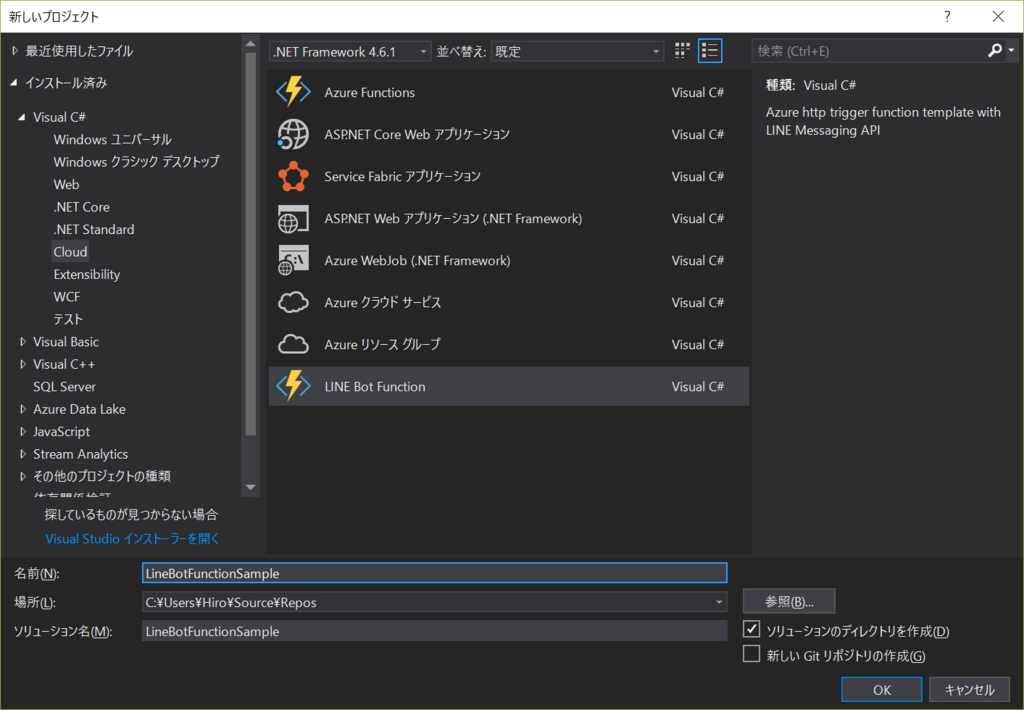
- 「新しいプロジェクト」ダイアログで[Visual C#]-[Cloud]のカテゴリ内にある「LINE Bot Function」を選択します。
- プロジェクト名を入力し、「OK」をクリックします。(ここで入力したプロジェクト名が作成するAzure Functionの関数名の既定値となります。)

3.作成されたプロジェクトをビルドする
メニュー[ビルド]-[ソリューションのビルド]を選択し、ビルドエラーがないことを確認します。
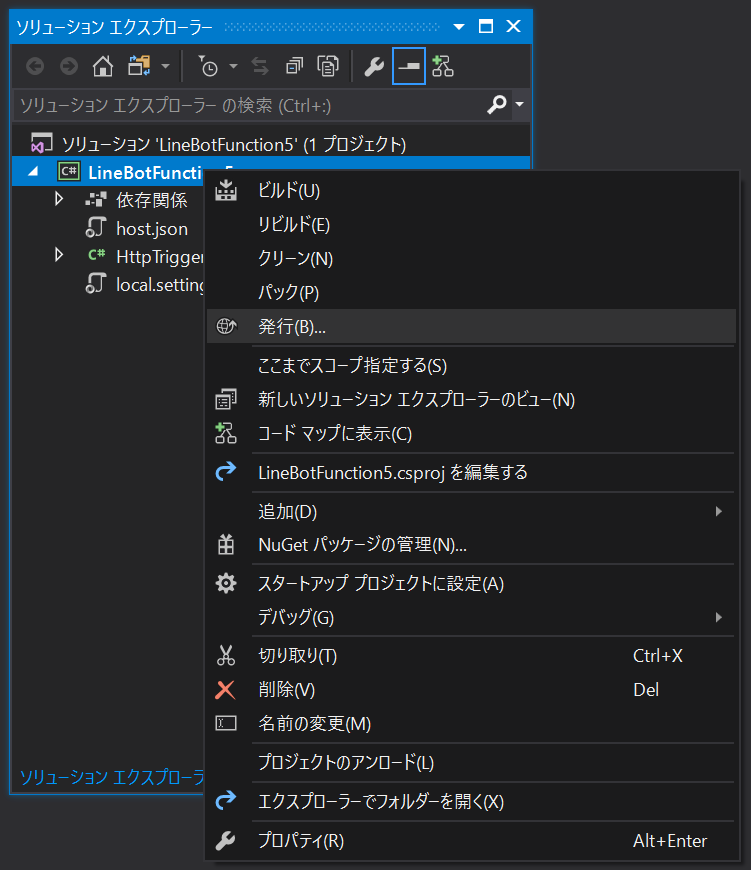
4.ビルドしたFunctionをAzureに発行する

- 次の画面で「Azure 関数アプリ」-「新規作成」を選択し、 「発行」をクリックします。

- App Serviceの作成ダイアログで、作成するFuncsion App Serviceの設定を行います。
- リソースグループ、サービスプラン、ストレージアカウントは既存のものを選択するか新規に作成します。
- この画面の設定方法については「Visual Studioを使用してはじめての関数を作成する」を参照ください。

- 「作成」をクリックするとAzure FunctionのApp Serviceが作成され、そこにビルドしたアプリケーションが発行されます。
5.LINE Developpersに、作成したFunctionのURLを登録する。
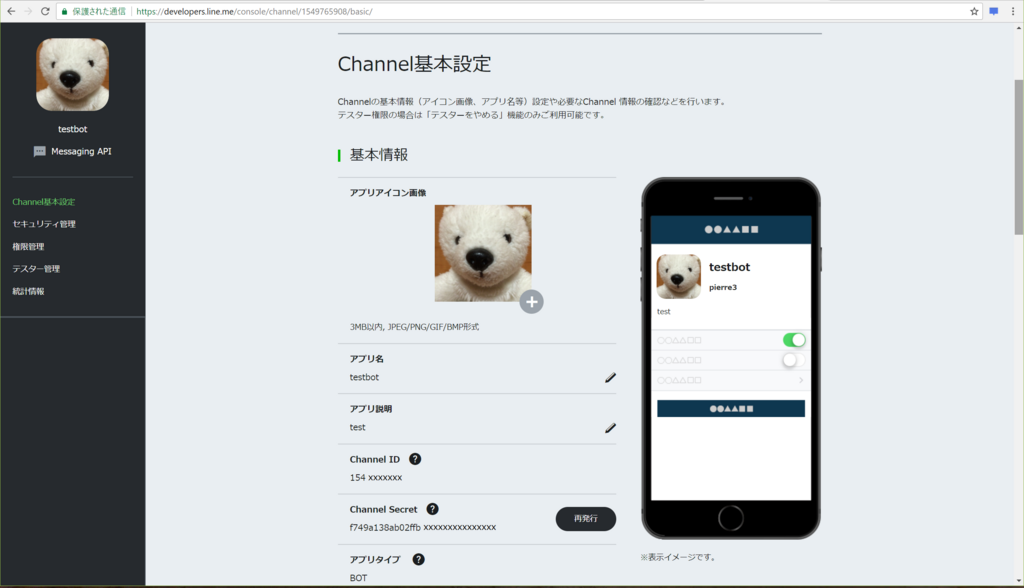
LINE Developers Console で、作成したBotアカウントを選択し、Channel基本設定画面を開きます。

- メッセージ送受信設定の「Webhook送信」を「利用する」に設定します。
- 「Botのグループトーク参加」を「利用する」に設定します。
- 「Webhook URL」に、作成したFunctionのURLを入力します。
入力するAzure FunctonのURLは、既定では『https://{App ServiceのApp Name}.azurewebsites.net/api/{Function名}』となります。

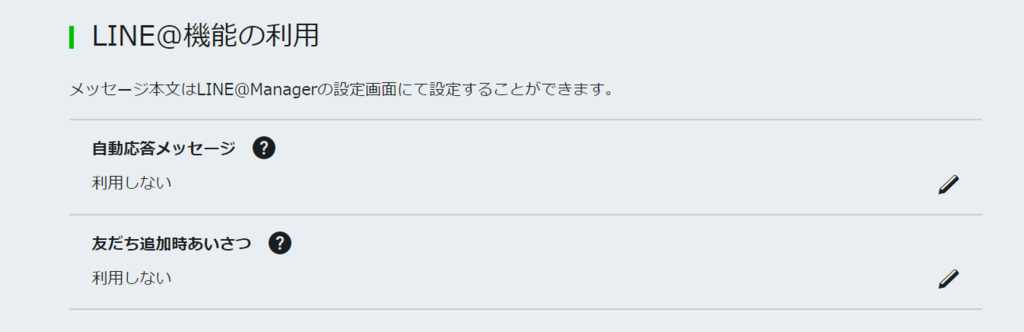
- LINE@機能の利用の「自動応答メッセージ」及び「友だち追加時あいさつ」を「利用しない」に設定します。

また、この画面に記載されているChannel Secret とアクセストークンの値は、この後の設定で必要となりますので確認しておきます。
6.LINE Messaging APIの 「Channel Secret」および「Channel Access Token」をアプリケーション設定に登録する
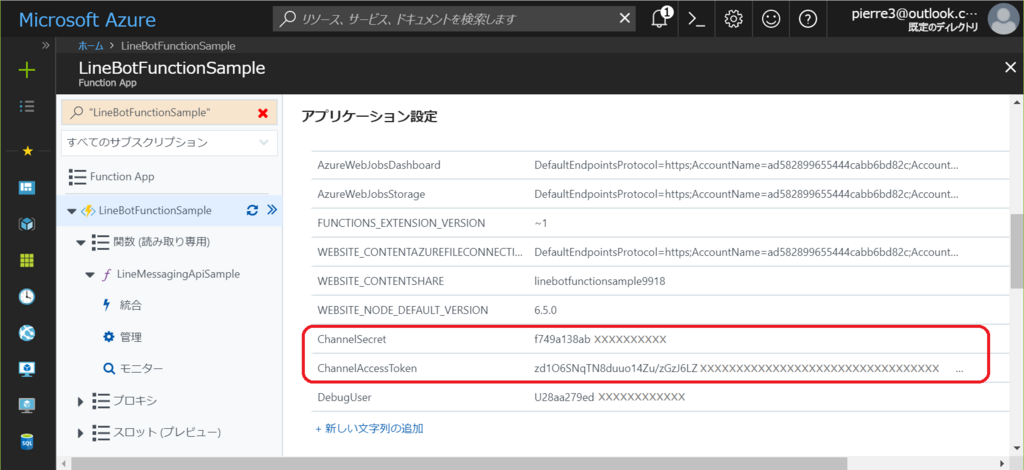
- Azureポータルで、作成したAzure Functionを選択して[Application Settings]画面を開きます。
- アプリケーション設定の一覧に、先ほどのChannel基本設定画面で確認した「Channel Secret」と「Channel Access Token(アクセストークン(ロングターム))」を追加します。

7.デバッグ情報通知用に自分のLINEアカウントを設定する
アプリケーション内のエラーの情報やデバッグ情報の通知先として、自分のLINEアカウントのUserIDを登録します。User IDは、Channel基本設定ページの一番下に記載されています。

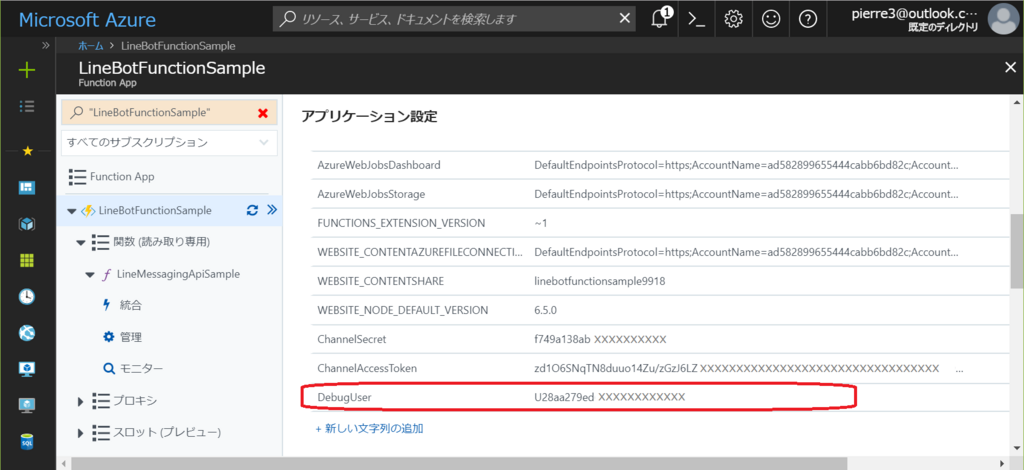
これを、「DebugUser」という名前で、Azure Functionのアプリケーション設定に追加します。

8.動作確認
確認する端末でBOTアカウントを友達登録(※)し、メッセージを送ってみましょう。
送信したメッセージと同じ内容がBOTアカウントから返信されればOK。設定完了です。
(※)Channel基本設定(LINE Developpers)画面に表示されるQRコードを読み取ることで友達登録が可能です。
LINE BOTアプリケーションのエラーを自分のLINEアカウントに通知する
Visual StudioとAzure Functionsで作るLINE BOTアプリケーション入門 - pierre3のブログの続きです。
Messaging API for .Net www.nuget.org
Vsisual Studio プロジェクトテンプレート marketplace.visualstudio.com
LINE BOT 内のエラーを自分のLINEアカウントに通知する
BOTアプリケーション内で発生した(処理できない)例外の内容等は、Logに記録するだけでも良いのですが、自分のLINEアカウント宛に通知できるようにするとデバッグが非常にはかどります。

BOTアカウントを管理するLINEアカウント(自分のLINEアカウント)のユーザーIDはLINE Developers consoleのChannel基本設定ページで確認できます。このユーザーIDにエラーの内容をPush通知するように設定します。

LINE BOT Functionでの使用例
通知先のユーザーIDはアプリケーション設定に登録しておきます。
Azure ポータルで以下の様に設定しておきます。今回は"DebugUser"という名前で追加しました。

あとは、LINE Messaging APIがエラーレスポンスを返した際の例外処理に、エラーの詳細をPush通知するコードを記述すればOKです。
public static async Task<HttpResponseMessage> Run([HttpTrigger(AuthorizationLevel.Anonymous, "post", Route = null)]HttpRequestMessage req, TraceWriter log) { //Webhookイベントを取得する IEnumerable<WebhookEvent> events; try { var channelSecret = System.Configuration.ConfigurationManager.AppSettings["ChannelSecret"]; events = await req.GetWebhookEventsAsync(channelSecret); } catch (InvalidSignatureException e) { return req.CreateResponse(HttpStatusCode.Forbidden, new { Message = e.Message }); } //Webhookイベントを処理する try { var connectionString = System.Configuration.ConfigurationManager.AppSettings["AzureWebJobsStorage"]; var tableStorage = await LineBotTableStorage.CreateAsync(connectionString); var blobStorage = await BlobStorage.CreateAsync(connectionString, "linebotcontainer"); var app = new LineBotApp(lineMessagingClient, tableStorage, blobStorage, log); await app.RunAsync(events); } //LINE Messaging APIがエラーレスポンスを返した時の例外 catch (LineResponseException e) { //ログ出力 log.Error(e.ToString()); //アプリケーション設定に登録しておいたユーザーIDにPush通知 var debugUserId = System.Configuration.ConfigurationManager.AppSettings["DebugUser"]; if (debugUserId != null) { await lineMessagingClient.PushMessageAsync(debugUserId, e.ResponseMessage.ToString()); } } catch (Exception e) { log.Error(e.ToString()); } return req.CreateResponse(HttpStatusCode.OK); }
Visual StudioとAzure Functionsで作るLINE BOTアプリケーション入門
以前の記事で紹介した LINE BOT開発用のAzure Functionsプロジェクトテンプレートですが、
サンプルコードを大幅に追加しました。
(詳しくはMarketplaceのRelease Notesを確認してみてください。)
この機会に是非、使ってほしい!ということで、今回はLine.Messagingライブラリを使ったAzure FunctionsのLINE BOTアプリケーション開発について少し解説してみたいと思います。
目次
Visual Studio とAzuzre Functionsで作るLINE BOTアプリケーション入門
はじめに
ここで紹介するサンプルコードは、拙作Line.Messagingクラスライブラリを使用することを前提としています。
この記事の内容を実際に試したい方は、MarketPlaceに記載のクイックスタートガイド参考に開発環境を作っておきましょう。
(導入時の問題、質問等ありましたら、このブログのコメント欄でも、MarketplaceのQ&AでもTwitterでも何でも良いのでご連絡ください)
Webhook イベントを処理する
友だち追加やメッセージ送信などのイベントは、指定したAzure FunctionsのURLにHTTP POSTリクエストとして送信されます。 そのリクエストによって、HttpTriggerFunctionクラスのRunメソッドが実行されます。
以下は、Line.Messagingを使用したHttpTriggerFunctionの実装例です。
public static class HttpTriggerFunction { //LINE Messaging API クライアントの初期化 static LineMessagingClient lineMessagingClient; static HttpTriggerFunction() { lineMessagingClient = new LineMessagingClient(System.Configuration.ConfigurationManager.AppSettings["ChannelAccessToken"]); var sp = ServicePointManager.FindServicePoint(new Uri("https://api.line.me")); sp.ConnectionLeaseTimeout = 60 * 1000; } [FunctionName("LineMessagingApiSample")] public static async Task<HttpResponseMessage> Run([HttpTrigger(AuthorizationLevel.Anonymous, "post", Route = null)]HttpRequestMessage req, TraceWriter log) { //WebhookのリクエストBodyからイベントオブジェクトを取得 IEnumerable<WebhookEvent> events; try { var channelSecret = System.Configuration.ConfigurationManager.AppSettings["ChannelSecret"]; events = await req.GetWebhookEventsAsync(channelSecret); } catch (InvalidSignatureException e) { return req.CreateResponse(HttpStatusCode.Forbidden, new { Message = e.Message }); } //イベントを処理する try { var app = new EchoBotApp(lineMessagingClient,log); await app.RunAsync(events); } catch (Exception e) { log.Error(e.ToString()); } return req.CreateResponse(HttpStatusCode.OK); } }
LINE Messaging APIクライアントを初期化する
メッセージのリプライ、プッシュ通知などのLINEサーバーへのリクエストにはLine.Messaging.LineMessagingClientクラスを使用します。
このクラスは内部でSystem.Net.Http.HttpClientクラスを使用しています。
これをHttpTriggerFunctionクラスのStaticフィールドに1インスタンスだけ作成し、使いまわすようにします。
※インスタンスを使いまわす理由は、以下を参照ください。
リクエストBodyからWebhook Event Objectを取得する
Webhookイベントの内容は、リクエストBodyにJSONで格納されています。
Line.Messagingライブラリでは、Run関数の引数HttpRequestMessage reqからEvent Objectを取得する拡張メソッドを用意しています。
static Task<IEnumerable<WebhookEvent>> GetWebhookEventsAsync(this HttpRequestMessage req,strin channelSecret);
このメソッドは以下の処理を行います。
- リクエストの構文検証(Signature Validation)を行い、NGの場合は例外を投げる
- リクエストBodyのJSONをパースしてWebhook Event Object(のコレクション)を返す
[FunctionName("LineMessagingApiSample")] public static async Task<HttpResponseMessage> Run([HttpTrigger(AuthorizationLevel.Anonymous, "post", Route = null)]HttpRequestMessage req, TraceWriter log) { IEnumerable<WebhookEvent> events; try { var channelSecret = System.Configuration.ConfigurationManager.AppSettings["ChannelSecret"]; //Webhook Event Objectの取得 events = await req.GetWebhookEventsAsync(channelSecret); } catch (InvalidSignatureException e) { //構文検証エラー return req.CreateResponse(HttpStatusCode.Forbidden, new { Message = e.Message }); } //... }
Webhook Event Object
Webhook Event Object はイベントのタイプ別に7種類用意されています。
Line.Messagingライブラリでは、WebhookEvent抽象クラスのサブクラスとして実装されています。
public abstract class WebhookEvent { public WebhookEventType Type { get; } public WebhookEventSource Source { get; } public long Timestamp { get; } }
MessageEvent
ユーザーからメッセージが送られた際に発行されるイベント。
メッセージには、送られてくるデータの種類によって異なる以下のタイプがあります。- text (文字列メッセージ)
- image(画像データ)
- audio(オーディオデータ)
- video(ビデオデータ)
- file(ファイル)
- location(位置情報)
- sticker(スタンプ)
FollowEvent
ユーザーがBOTアカウントをフォローした際に発行されるイベント- UnfollowEvent
ユーザーにBTOアカウントをブロックされた際に発行されるイベント - JoinEvent
BOTアカウントがグループやトークルームに参加した際に発行されるイベント - LeaveEvent
BOTアカウントがグループやトークルームから退室させられた際に発行されるイベント - PostbackEvent
テンプレートメッセージに設定したPostbackアクションが実行された際に発行されるイベント - BeaconEvent
LINE Beaconデバイスの受信圏内に入った(出た)際に発行されるイベント
※各イベントの詳細はLINE公式のAPIリファレンスを参照ください。
WebhookEventSource
WebhookEventクラスは、イベントの送信元を表すSourceプロパティを持ちます。
Line.MessagingライブラリではWebhookEventSourceクラスとして実装しています。
public class WebhookEventSource { public EventSourceType Type { get; } public string Id { get; } public string UserId { get; } }
送信元のタイプは以下の3種類です。
- User (ユーザーと1対1のトークで発生するイベントに付与されます)
- Group (トークグループで発生するイベントに付与されます)
- Room (トークルーム(複数ユーザー間でのトーク)で発生するイベントに付与されます)
また、Idプロパティには、各送信元を示すIDが格納されます(User ID、Group ID、Room ID)。
UserIdには、各送信元から発信したユーザーのIDが入ります。
イベントを処理する
あとは、リクエストBodyから取得したWebhookEventオブジェクトの内容を見てそれに応じた処理を記述すればOKです。
これをHttpTriggerFunctionクラスに直接記述しても良いのですが、Line.Messagingライブラリではイベントの種類に応じて処理を振り分けて実行するためのクラスが用意されているので、これを使います。
WebhookApplicationクラスを使用する
WebhookApplicationクラスは、RunAsyncというメソッドでWebhookEventのコレクションを受け取り、イベントの種類に応じて各イベントの処理(On~ 仮想メソッド)を呼ぶだけのクラスです。
public abstract class WebhookApplication { protected virtual Task OnMessageAsync(MessageEvent ev) => Task.CompletedTask; protected virtual Task OnJoinAsync(JoinEvent ev) => Task.CompletedTask; protected virtual Task OnLeaveAsync(LeaveEvent ev) => Task.CompletedTask; protected virtual Task OnFollowAsync(FollowEvent ev) => Task.CompletedTask; protected virtual Task OnUnfollowAsync(UnfollowEvent ev) => Task.CompletedTask; protected virtual Task OnBeaconAsync(BeaconEvent ev) => Task.CompletedTask; protected virtual Task OnPostbackAsync(PostbackEvent ev) => Task.CompletedTask; public async Task RunAsync(IEnumerable<WebhookEvent> events) { foreach (var ev in events) { switch (ev.Type) { case WebhookEventType.Message: await OnMessageAsync((MessageEvent)ev).ConfigureAwait(false); break; case WebhookEventType.Join: await OnJoinAsync((JoinEvent)ev).ConfigureAwait(false); break; case WebhookEventType.Leave: await OnLeaveAsync((LeaveEvent)ev).ConfigureAwait(false); break; case WebhookEventType.Follow: await OnFollowAsync((FollowEvent)ev).ConfigureAwait(false); break; case WebhookEventType.Unfollow: await OnUnfollowAsync((UnfollowEvent)ev).ConfigureAwait(false); break; case WebhookEventType.Postback: await OnPostbackAsync((PostbackEvent)ev).ConfigureAwait(false); break; case WebhookEventType.Beacon: await OnBeaconAsync((BeaconEvent)ev).ConfigureAwait(false); break; } } } }
このクラスを継承したクラスを作成し、必要な仮想メソッドをオーバーライドして処理を記述します。
以下に、ユーザーのメッセージをオウム返しするだけの処理の実装例を示します。
//オウム返しBOTアプリケーション public class EchoBotApp:WebhookApplication { private LineMessagingClient MessagingClient {get;} private TraceWriter Log{get;} //コンストラクタでLineMessagingClientのインスタンスを渡す public EchoBotApp(LineMessagingClient messagingClient, TraceWriter log) { MessagingClient = messagingClient; Log = log; } //メッセージEventを処理する protected override async Task OnMessageAsync(MessageEvent ev) { //Textメッセージにだけ返信する if(ev.Type != EventMessageType.Text){return;} return MessagingClient.ReplyMessageAsync(ev.ReplyToken, ((TextEventMessage)ev.Message).Text); } }
あとは、HttpTriggerFunctionのRunメソッドで以下の様に記述するだけです。
//WebhookApplicationを継承したクラスでイベントを処理する var app = new EchoBotApp(lineMessagingClient,log); await app.RunAsync(events);
まとめ
基本的な使い方は以上です。
次回からは、もう少し具体的な実装例を解説してみたいと思います。
LINE BOT 開発に使えるLINE Messaging API の.Net Standard Libraryと、Visual Studio 2017用プロジェクトテンプレートを作りました
LINEでビンゴゲームができるBOTを作ったのですが、 このBOTで実装したMessaging API のコードをクラスライブラリに切り出してみました。
Line.Messaging V0.20-alpha
NuGet Galleryで公開しています。
- ターゲットバージョンは.Net Standard 1.3 としました。
- APIは一通り実装されていますが、テストが不十分のためAlphaリリース版としています。
LINE BOT Function プロジェクトテンプレート
Azure Functionsのプロジェクトに、「Line.MessagingのNuGet参照」と「ユーザーのメッセージを受け取り、オウム返しをするコード」を追加したテンプレートです。
Visual Studio Marketplaceからダウンロードできます。
テンプレートの使い方は、以下のリンク先に記載されています。
これからLINE BOT を作ってみたいという方は、ぜひこのテンプレートをダウンロートして試してみてください。
GitHubリポジトリ
ソースコード等はこちらから github.com
LINE でビンゴゲームができるBOTを改良しました
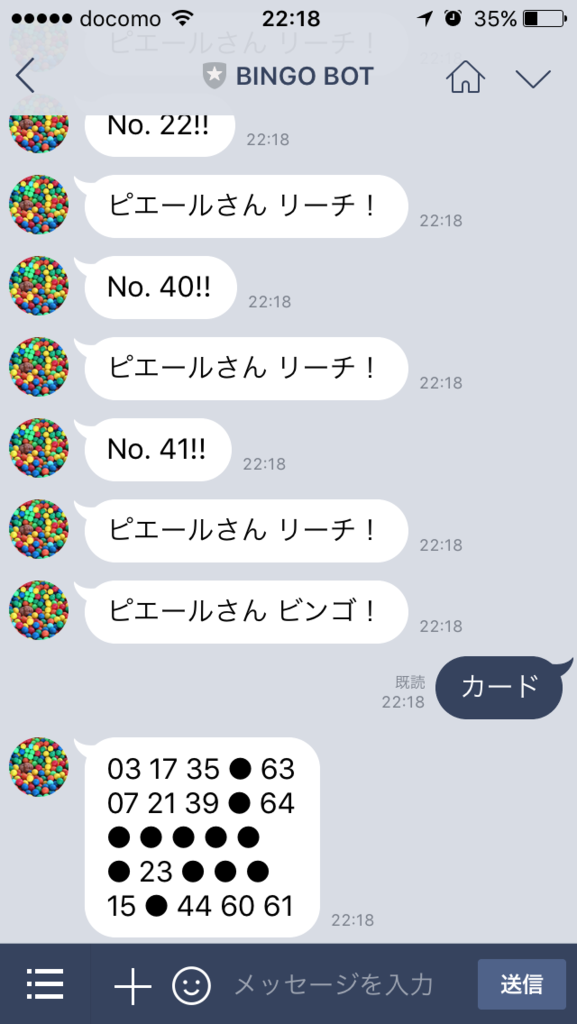
BINGO BOT
以前に紹介した、LINE BOTを改良しました。
改良したところ
- リッチメニューに対応しました
- ビンゴカードを画像で取得できるようになりました
- ゲーム参加者同士の簡易チャットが可能になりました
リッチメニューに対応しました。

画面下部のメニューバーに追加した「BINGO Menu」をタップすると、上図の様にメニューが表示されます。 メニューの各項目をタップすると、その項目に割り当てられた定型文が送信されます。
| メニュー | 定型文(コマンド) | 説明 |
|---|---|---|
| ゲームを開始する | 開始 | 新しいゲームを開始します。 このコマンドでゲームを開始したユーザーがゲームの進行役になります。 |
| ゲームに参加する | 参加 | ゲームの進行役が作成したゲームに参加します。 |
| 番号を引く | ドロー | 番号を引いてゲームを進めます。 ゲームの進行役のユーザーのみ使用可能です。 |
| カードを更新 | カード | ゲームの進行状況を反映した、最新のカード画像を取得します。ゲームの参加者のみ使用可能です。 |

ビンゴカードを画像で取得できるようになりました

これだけで、だいぶビンゴゲームらしくなりましたね。(デザインはいまいちですが)
ゲーム参加者同士の簡易チャットが可能になりました
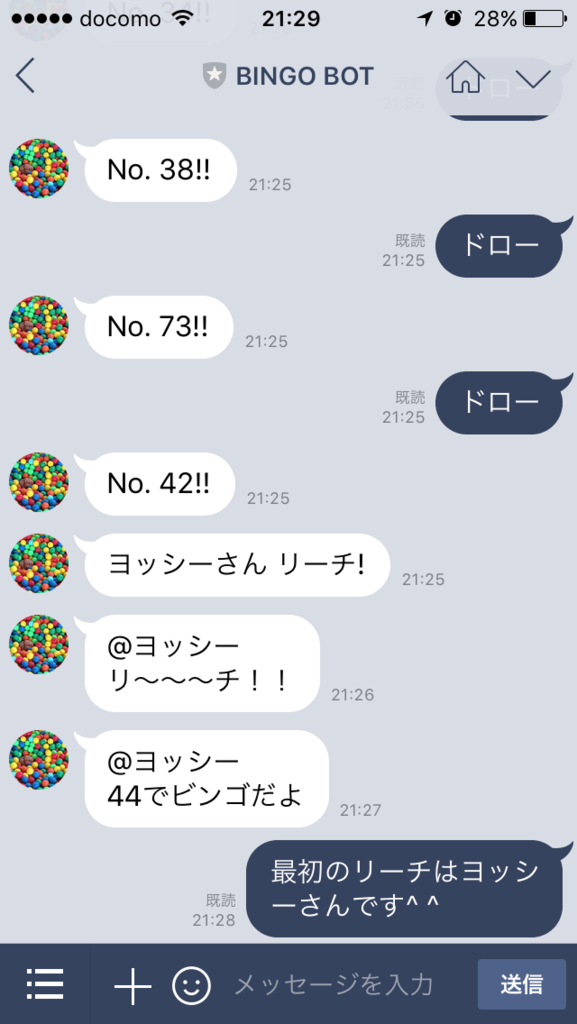
これまで、ゲームの進行に必要なキーワード(開始、参加、ドロー、カード、終了)のみを受け付けて、その他のメッセージは無視していました。
今回、上記キーワード以外のメッセージは、同じゲームに参加している全ユーザーに送信するようにしました。


上図のように他のユーザーからのメッセージには、先頭に@ユーザー名を付けて送信します。
お試しユーザー募集中!
ちょっと試してみたいと思った方、こちらから友達登録してみてください!
LINE BOT Webhooks の署名検証をC#で実装する
LINE BOT 開発では、ユーザーが送信したメッセージなどのイベントは、指定したURLにHTTPSのPOSTリクエストとして送信されますが、リクエストの送信元が間違いなくLINEからのものであることを確認する必要があります。
LINE API Referenceには以下の様に書かれています。
Signature validation
リクエストの送信元がLINEであることを確認するために署名検証を行わなくてはなりません。 各リクエストには X-Line-Signature ヘッダが付与されています。 X-Line-Signature ヘッダの値と、request body と Channel secret から計算した signature が同じものであることをリクエストごとに 必ず検証してください。
検証は以下の手順で行います。
今回は、これをC#で実装してみましょう。
必要なデータは以下の3つです。
- リクエストのX-Line-Signature ヘッダに格納されている値
- リクエストBODYの値
- Bot アカウントに付与されるChannel Secret(Line DeveloppersのChannels>>Basic Informationで確認できます)
これらを引数にして検証を行う関数を作ります。
using System.Security.Cryptography; using System.Text; public bool VerifySignature(string xLineSignature, string requestBody, string channelSecret) { try { //channnel secret と request body をByte配列に変換する var key = Encoding.UTF8.GetBytes(channelSecret); var body = Encoding.UTF8.GetBytes(requestBody); //channel secretをキーにしてHMAC-SHA256アルゴリズムでrequest bodyのダイジェスト値を得る using (HMACSHA256 hmac = new HMACSHA256(key)) { var hash = hmac.ComputeHash(body, 0, body.Length); //ダイジェスト値をBASE64に変換 var hash64 = Convert.ToBase64String(hash); //X-LINE-Signatureヘッダの値と一致すればOK!! return xLineSignature == hash64; } } catch { return false; } }
これを、Azure Functions(HttpTrigger)で使用する例を以下に示します。
using System.Configuration; using System.Linq; using System.Net; using System.Net.Http; using System.Threading.Tasks; public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log) { //Channel Secretの取得。Channel SecretはAzure ポータルでアプリケーション設定に登録しておきます。 var channelSecret = ConfigurationManager.AppSettings["ChannelSecret"]); //Request Body の取得 var contentJson = await req.Content.ReadAsStringAsync(); //X-Line-Signatureヘッダ値の取得 var xLineSignature = req.Headers.GetValues("X-Line-Signature").FirstOrDefault() if (string.IsNullOrEmpty(xLineSignature) || !VerifySignature(xLineSignature, contentJson, channelSecret)) { //検証に失敗 return req.CreateResponse(HttpStatusCode.Forbidden, new { Message = "Signature validation faild." }); } //BOTでやりたい処理... }
LINEでビンゴゲームができるBOTを作りました
ビンゴゲームの基本機能をASP.NETのWeb APIで、LINEとの連携部分(BOT)をAzure Functionsで作りました。
例によってソースコードをGitHubにて公開していますので、覗いてみてください。
BINGO Web API
ビンゴゲームの基本的な機能は、Azure App ServiceでホストしたASP.NET CoreのWeb APIで提供します。
次のような、ごく基本的な機能のみをREST APIで提供しています。
- ゲームを作成する
- ゲームにカードを追加する
- 番号を引いてゲームを進める
- 現在のゲームの状態を取得する
- 現在のカードの状態を取得する
詳しくは、Swaggerさんが生成してくれたAPIリファレンスをご確認ください。 http://bingowebapi.azurewebsites.net/swagger/
LINE BOT Function
LINE BOT 関連の機能は、Azure Functionsで処理しています。
主に次のような処理を行っています
- LINEユーザーからのメッセージを受け取る
- メッセージの内容に応じてゲームの開始、参加、進行などを行う。
- 状況に応じたBINGO Web APIを呼び出す。
- ゲームの進行状況、その他メッセージを LINEユーザーに送信する
開発環境、Frameworkとか
BINGO WebAPI
Web APIの開発にはVisual Studio 2017を使用しています。
「ASP.NET Core Webアプリケーション」のプロジェクトテンプレートを使用して作成しました。
DB関連はAzure SQL Server + EntityFramework Coreを使用しています。
LINE BOT Function
Azure Function Tools for Visual Studio 2017
LINE BOTの開発には,「Azure Function Tools for Visual Studio 2017」というツールを使用しています。
このツールを使用するとAzure Functions の開発がとてもに楽になります。
- Azure Functions のプロジェクトテンプレートが使用できる
- 開発~(ローカル)デバッグ~デプロイをVisual Studioだけで簡単に行うことができる
- C#スクリプト(.csx)ではなくビルドしたアセンブリ(.dll)を配置する
※ このツールは(2017年7月現在では) プレビュー版のVisual Studio (Visual Studio 2017 Preview(2))でないとインストールできないようです。 お試しする場合は、ご注意を。
- Visual Studio 2017 Tools for Azure Functions - Visual Studio Marketplace
- プレリリース版 Visual Studio 2017 | Visual Studio プレビュー
Azure Table Strage
ゲームに参加しているLINEのユーザー情報と、BINGO APIの発行するゲームID、カードIDとの紐づけなどの情報はAzure Table Strageに保存しています。
遊び方
LINE BOTを友達登録します
BINGO BOTというアカウントを友達登録するとお試しで遊ぶことができます。
BINGO BOT
※ ただし、開発中のお試し版であることをご承知の上でご利用ください。 また、予告なくサービスが停止したり、仕様が変更されたりする場合がありますので予めご了承ください。
ゲームオーナーとプレーヤー
BINGOゲームを始めるには、ゲームを作成・進行するゲームオーナー1人と、ゲームに参加するプレーヤー(複数人)が必要です。
ゲームオーナーの操作
ゲームを作成する
まずは、ゲームオーナーがゲームを作成します。
やり方は簡単で、BINGO BOT に「0」または「開始」と送るだけです。
合言葉を決める
するとLINE BOTから、合言葉の設定を促すメッセージが帰ってきます。
合言葉は、プレーヤーがゲームに参加するために必要なキーワードです。
20文字まで好きな言葉を返信してください。 合言葉を設定しないこともできます。(その場合は「なし」と返します)
ゲームIDと合言葉をプレーヤーに伝える
合言葉を送信すると、ゲームが開始されLINE BOT からゲームIDが返信されます。
このゲームIDと、指定した合言葉を参加するプレーヤーに伝えて、入力してもらいます。
番号を引く
あとは、適当な文字をBINGO BOT に送信するだけです。 1回送信するたびに1つ番号を引きます。
ゲームを終了する
ゲーム進行中に「終了」と入力するとゲームを終了できます。(終了するまで次のゲームを遊ぶことができませんので注意)




プレーヤーの操作
ゲームに参加する
ゲームに参加するには、BINGO BOTに「1」または「参加」と送ります。
ゲームIDと合言葉を入力する
するとLINE BOTからゲームIDと合言葉を入力するよう促すメッセージが返ってくるので、ゲームオーナーから伝えられたそれらを入力します。
カードを取得する
ゲームへの参加に成功すると、BINGOカードが返信されます。
あとは、ゲームオーナーが番号を引くたびに、BINGO BOTから引いた番号が通知されます。
ゲーム進行中、何かメッセージを送ると、ヒットした番号を反映した現在のカードが取得できます。





まとめ
まだまだ作り込みが足りていないので、もうしばらくはこいつの開発で楽しめそうです。
とりあえず、BINGOカードは画像にしたいですね。
あと、今後は開発中にハマったこととか、調べたことなどTIPS的な小ネタを記事にできればいいな。